إعادة التدوين تحصل على تحديث – أخبار WordPress.com

إعادة التدوين هي طريقة لإظهار التقدير لعمل منشئ محتوى آخر مع تزويد جمهورك أيضًا بقطعة قيمة من الأخبار أو العمل الفني أو الرأي المثير للتفكير. لقد أجرينا مؤخرًا بعض التحسينات المهمة على تجربة إعادة التدوين لجعلها أكثر قابلية للتخصيص لك مع ضمان حصول منشئ المحتوى الأصلي على التقدير الذي يستحقه.
ما الجديد في إعادة التدوين
1. حرية اختيار لقبك
ستجد الآن حقل العنوان فارغًا عندما يتم نقلك إلى المحرر لإعادة تدوين جزء من المحتوى. بدلاً من استخدام عنوان المنشور الأصلي تلقائيًا ، يمكنك إضافة ذوقك الخاص. هذا يتيح لك المزيد من الحرية الإبداعية و يطمئن جمهورك (والمبدع الأصلي) أنك لا تقوم فقط بإلقاء الضوء على عمل شخص آخر على أنه عمل خاص بك.
2. لا مزيد من الصور المميزة الافتراضية
لقد قمنا أيضًا بتغيير الاستيراد التلقائي للصورة المميزة. يساعد هذا في تجنب ظهور تكرار المحتوى بينما يساعدك أيضًا في إدارة حدود تخزين الوسائط في موقعك بشكل أكثر فعالية. هذا لا يعني أنك عالق في النص فقط ، على الرغم من ذلك – لا يزال بإمكانك إضافة صورتك المميزة إلى المنشور الذي أعيد تدوينه.
3. طريقة جديدة للتضمين
أخيرًا ، لقد استبدلنا كتلة الاقتباس بلوك التضمين الأساسي للمنشور الذي تعيد تسجيله. يوفر هذا التغيير تمثيلًا أكثر دقة للمحتوى الأصلي ويوفر تجربة مرئية رائعة لقرائك. هذا ما يبدو عليه:
كيف يمكنني إعادة تدوين منشور من قارئ WordPress.com؟
تعد إعادة تسجيل منشور داخل قارئ WordPress.com عملية بسيطة. وإليك كيف يعمل:
1. انتقل إلى القارئ بالنقر فوق علامة التبويب “Reader” في لوحة معلومات WordPress.com الخاصة بك.
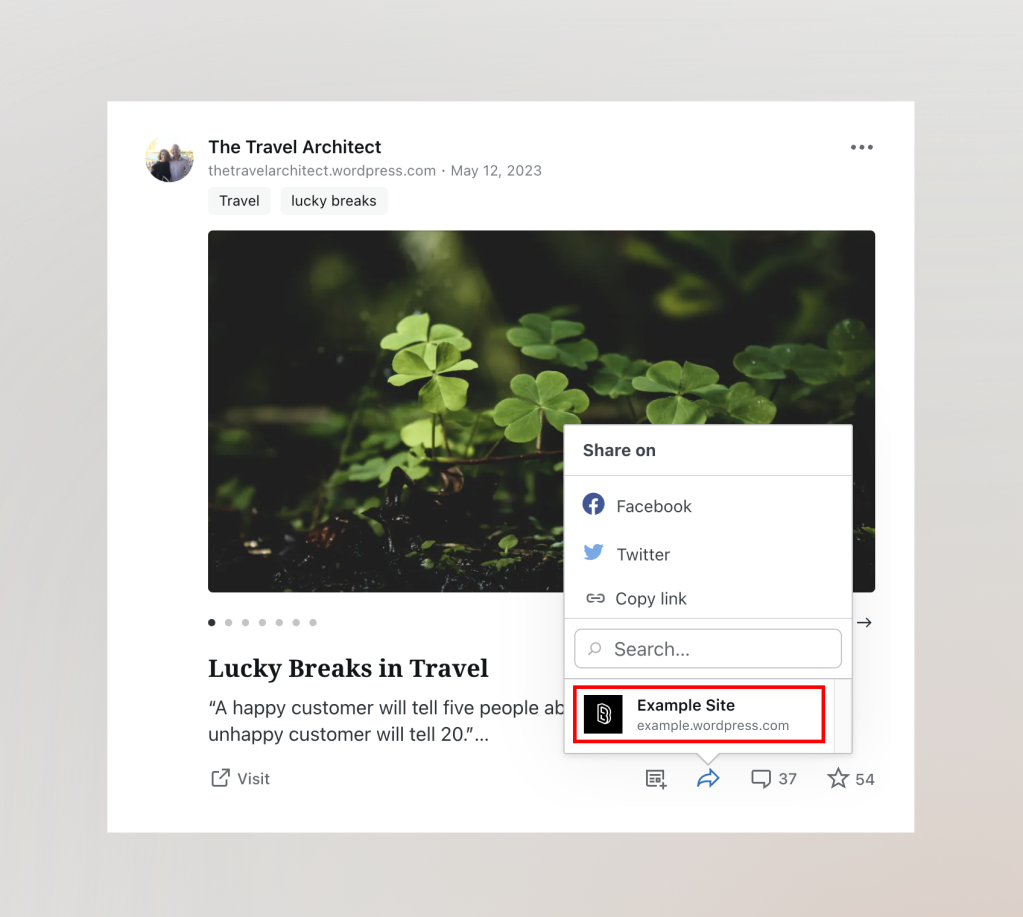
2. تصفح المنشورات حتى تجد المنشور الذي ترغب في إعادة تسجيله. انقر فوق الزر “مشاركة” (السهم) الموجود أسفل المنشور.
3. حدد الموقع الذي ترغب في إعادة تسجيل هذه التدوينة إليه.
4. سيتم نقلك إلى المحرر ، حيث يمكنك إضافة العنوان الخاص بك مع أي أفكار أو تعليقات إضافية.
5. عندما تكون جاهزًا ، انقر فوق “نشر” لمشاركة المنشور على مدونتك الخاصة.
تجربة ممتعة أكثر للجميع
نعتقد أن هذه التغييرات ستجعل إعادة التدوين تجربة أكثر احترامًا وإرضاءً للجميع. كالعادة ، نحن حريصون على سماع أفكارك. جرب العملية الجديدة وأخبرنا برأيك!
إعادة التدوين سعيدة!
انضم إلى 99،447،877 مشتركًا آخر